IsaacSanchezDiseñoWed
domingo, 21 de octubre de 2018
miércoles, 26 de septiembre de 2018
CONSEPTOS
sitios web

Un sitio web, portal o cibersitio es una colección de páginas web relacionadas y comunes a un dominio de internet o subdominio en la w3c dentro de Internet.
internet

es una red de redes que permite la interconexión descentralizada de computadoras a través de un conjunto de protocolos denominado TCP/IP.
red

Una red es un conjunto de equipos conectados por medio de cables otro tipo de método de transportar datos.
hots

una persona que recibe o entretiene a otras personas como invitados.
web

En informática, la World Wide Web o red informática mundial es un sistema de distribución de documentos de hipertexto o hipermedia interconectados y accesibles vía Internet.
TCP/IP
La familia de protocolos de internet, es un conjunto de protocolos de red en los que se basa internet y que permiten la transmisión de datos entre computadoras.
URL

URL son las siglas en inglés de Uniform Resource Locator, que en españolsignifica Localizador Uniforme de Recursos.
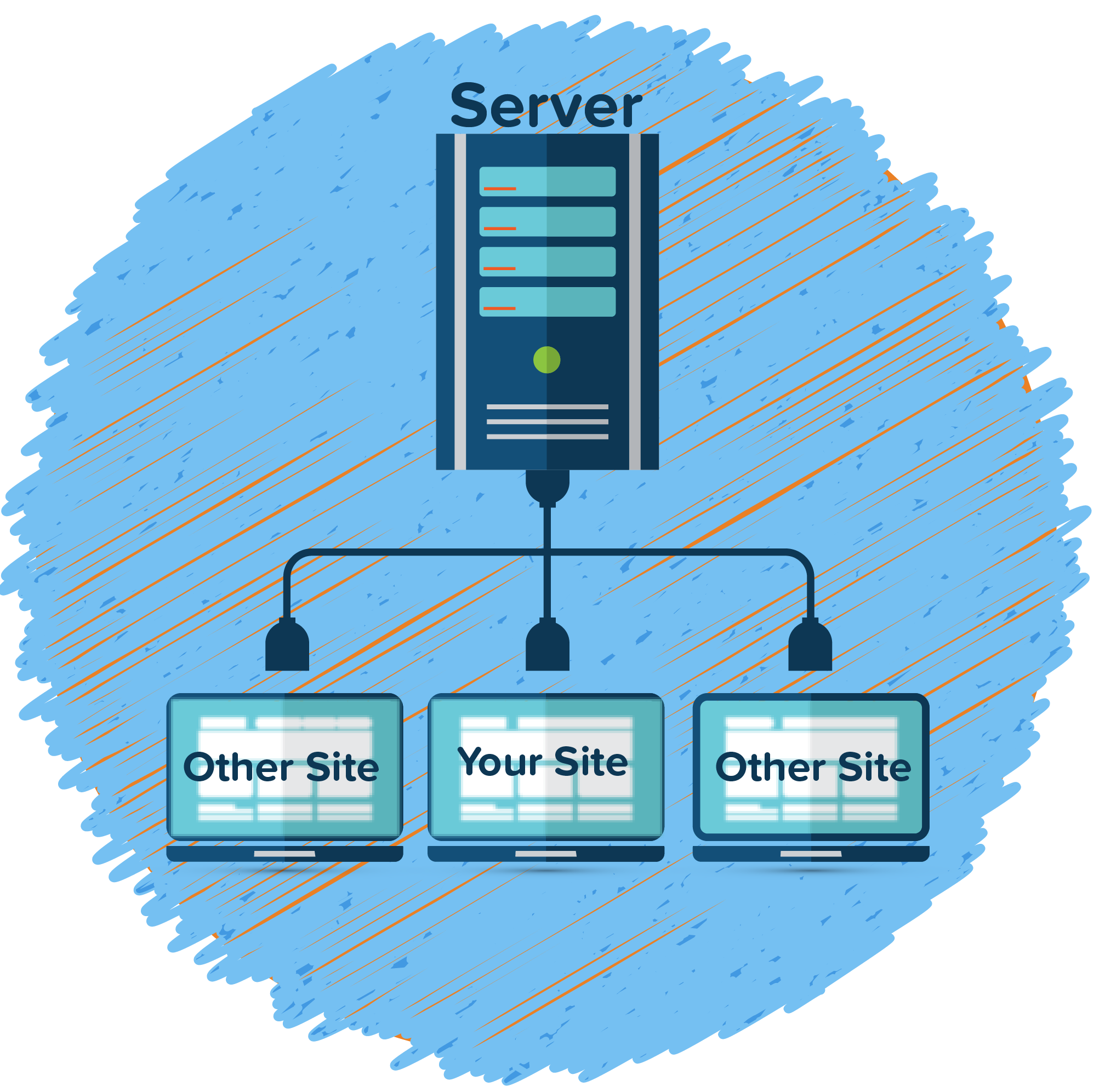
servidor

Un servidor es una aplicación en ejecución capaz de atender las peticiones de un cliente y devolverle una respuesta en concordancia.
cliente
el cliente es el que recibe los servicios del servidor como internet y otros mas.

hipertexto
El hipertexto es una herramienta con estructura no secuencial que permite crear, agregar, enlazar y compartir información de diversas fuentes por medio de enlaces asociativos.

www

es un sistema de distribución de documentos de hipertexto o hipermedia interconectados y accesibles vía Internet.

url

URL es una sigla del idioma inglés correspondiente a Uniform Resource Locator Localizador Uniforme de Recursos.

hosting
El hosting es un servicio al que puedes asociar tu dominio.

sitios web tipos
intranets
extranets
sitios web publicos
sitios web eslaticos
sitios web dinamicos
ventas
sociales
informativos
sábado, 8 de septiembre de 2018
introducion de diseño web 2
cual es la etiqueta para imágenes en html

Para insertar una imagen en un documento HTML se utiliza el elemento <IMG>. Este elemento puede ir acompañado de los atributos SRC ALT ISMAP ALIGN WIDTH HEIGHT BORDER VSPACE HSPACE.
EJEMPLO
Esto es el resultado de las etiquetas en html,Que utilese fuero:<html>,<head>,<body>,<img>,<title>,<p>width,heigth.
otro ejemplo
Aqui hice lo mismo pero le cambien la dirrecion de la imagen y la copie con las misma etiquetas.
Que son los atributos de estilo en HTML, y cuales son sus respectivos funciones en especifico
Estilos en HTML. Para cambiar el estilo en el que por defecto se visualizan los elementos de un documento HTML en un navegador web, existen varios métodos Estilo en línea Inline utilizando el atributo style.
EJEMPLO
AQUI LOS QUE HICE FUE PONER EL ATRIBUTO:STILES,Background-color.
Otro ejemplo
sus funciones
Background-color:este permite cambiar el fondon del color que usteb quiera poner.
Cual es la forma de poner negritas un texto en html
Para poner negritas hay dos etiquetas que también han de tener su cierre: <b> y <strong>.
ejemplo
para poner el codigo el texto en negrita solo hay que poner el elemento <b> para poner el texto en negrita.
otre ejemplo
tambien hay otra forma de poner el texto en negrita com el elemento <strong> . pero cuando pones la etiqueta <strong> resaltas las palabras claves ene buscador.
Cual es la forma de poner Cursivas un texto en html
<i>Así es como se pone un texto en cursiva<i>
<em>Y así también se pone un texto en cursiva</em>
Al igual que con otras etiquetas, em, además de mostrar un texto en cursiva, también está señalando a los buscadores que esa parte del contenido es relevante.
ejemplos
<em>Y así también se pone un texto en cursiva</em>.
martes, 4 de septiembre de 2018
HTML Y SUS VERSIONES
html versión 1
En 1995 se publica el estándar HTML 2.0. A pesar de su nombre, HTML 2.0 es el primer estándar oficial de HTML es decir el HTML 1.0 no existió como estándar. HTML 2.0 no soportaba tablas.
Se simplificaba al máximo la estructura del documento para agilizar su edición, donde la declaración explícita de los elementos body, html y head es opcional.
El origen de HTML se remonta a 1980, cuando el físico Tim Berners-Lee, trabajador del CERN Organización Europea para la Investigación Nuclear propuso un nuevo sistema de hipertexto para compartir documentos.
la primera vercion se llama html tag
html versión 2
HTML 2.0 (RFC 1866), editado por Tim Berners Lee y Dan Conolly, es la primera versión oficial del lenguaje informático HTML, y supone una formalización de las anteriores versiones de HTML en uso que Tim Berners Lee publica y mantiene en discusión pública dentro de la comunidad internet para implementación y reforma de 1990 hasta 1995.
Basado en SGML, constituye una definición completamente limpia del lenguaje, sin soporte para tablas, que no incluye ningún elemento puramente presentacional, por tanto haciendo hincapié en la directividad del lenguaje hacia la definición de un marco estructural puro para el contenido y coherente enfocado hacia la funcionalidad hipertextual:
salio en 1990 hasta 1995
Esta revisión incorporó los últimos avances de las páginas web desarrolladas hasta 1996, como applets de Java y texto que fluye alrededor de las imágenes.
html versión 3
HTML ha estado en uso por la iniciativa de información global World-Wide Web (WWW) desde 1990. La especificación HTML 3.0 proporciona una serie de características nuevas, y es ampliamente compatible con HTML 2.0
HTML 3.0 se basa en HTML 2.0 y proporciona una compatibilidad total con versiones anteriores. Las tablas han sido una de las características más solicitadas, con el flujo de texto alrededor de las figuras y las matemáticas como subcampeones.
característica nuevas
Los caracteres entre las etiquetas representan texto codificado de acuerdo con ISO 8859/1 juego de caracteres gráficos codificados de un solo byte de 8 bits conocido como alfabeto latino n. ° 1 o simplemente latín1.
Se considera que ciertos caracteres tienen un significado especial dentro del contexto de un documento HTML. Hay dos caracteres de impresión que pueden ser interpretados por el navegador para tener un efecto del formato del texto: espacio
html versión 4
Esta especificación define el Lenguaje de marcado de hipertexto HTM, el idioma de publicación de la World Wide Web. Esta especificación define HTML 4.01 que es una subversión de HTML 4.
Esta sección describe el estado de este documento en el momento de su publicación. Otros documentos pueden reemplazar este documento. El último estado de esta serie de documentos se mantiene en el W3C.
publicada el 24 de diciembre de 1999.
novedades
Acerca de la especificación HTML 4.
Cómo se organiza la especificación.
Convenciones del documento.
es una revisión de HTML 4.0 que corrige errores e incorpora algunos cambios a la revisión de HTML 4.0 .
html version 5
HTML5 HyperText Markup Language versión 5 es la quinta revisión importante del lenguaje básico de la World Wide Web HTML. HTML5 especifica dos variantes de sintaxis para HTML: una clásica HTML text/html conocida como HTML5 y una variante XHTML conocida como sintaxis XHTML5 que deberá servirse con sintaxis XML application/xhtml+xml
novedades
HTML5 establece una serie de nuevos elementos y atributos que reflejan el uso típico de los sitios web modernos.
Incorpora etiquetas (canvas 2D y 3D, audio, vídeo) con codecs para mostrar los contenidos multimedia. Actualmente hay una lucha entre imponer codecs libres (WebM + VP8) o privados (H.264/MPEG-4 AVC).
Etiquetas para manejar grandes conjuntos de datos: Datagrid, Details, Menu y Command. Permiten generar tablas dinámicas que pueden filtrar, ordenar y ocultar contenido en cliente.
Mejoras en los formularios. Nuevos tipos de datos (eMail, number, url, datetime …) y facilidades para validar el contenido sin Javascript.
miércoles, 29 de agosto de 2018
INTRODUCION DE Diseño DE PORTALES WEB
¿QUE ES HTML?
HTML ES UN lenguaje utilizado para el desarrollo de páginas web que podría ser traducido como Lenguaje de Formato de Documentos para Hipertexto.

ejemplo de html
¿CUALES SON LAS PRINCIPALES CARACTERÍSTICAS?
técnica empleada
Muchos sitios web describen html como hyper text markup language es la técnica empleada que logra que el usuario se mueva por la web es decir, que a través de esta técnica el usuario consigue ir a cualquier lugar de Internet cuando lo desee con un solo clic en los enlaces establecidos por el dueño de la pagina.
función
HTML se fundamenta por una serie de códigos breves escritos en un registro de texto por el escritor del sitio web.
Función de las etiquetas en el HTML
Las etiquetas cumplen una excelente función en una publicación basada en HTML, a través de ellas hacen separar el texto habitual del código HTML.

¿QUE SIGNIFICA ETIQUETA DE MARCADO HTML?
etiquetas es una marca con clase de delimitar una legión ene lenguaje basado xml.
tlitle provee titulo o nombre para un documento
¿que representa una etiquetas en html?
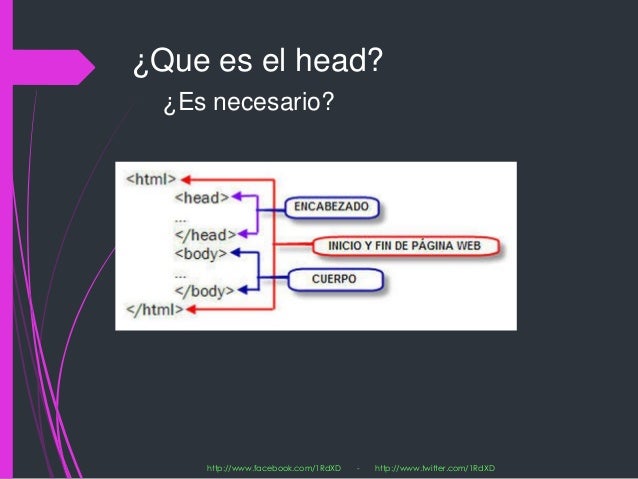
indica al navegador que este archivo es un documento que significa el final de un documento principios de un encavesado.

html abrimos el documento
head abrimos el head
¿los documentos en html deben empezar con cual etiqueta?
<html> indica el comienzo de un texto¿cuales son las etiquetas que utiliza para los encabezados?
<head> indica que empieza la cabecera de la pagina

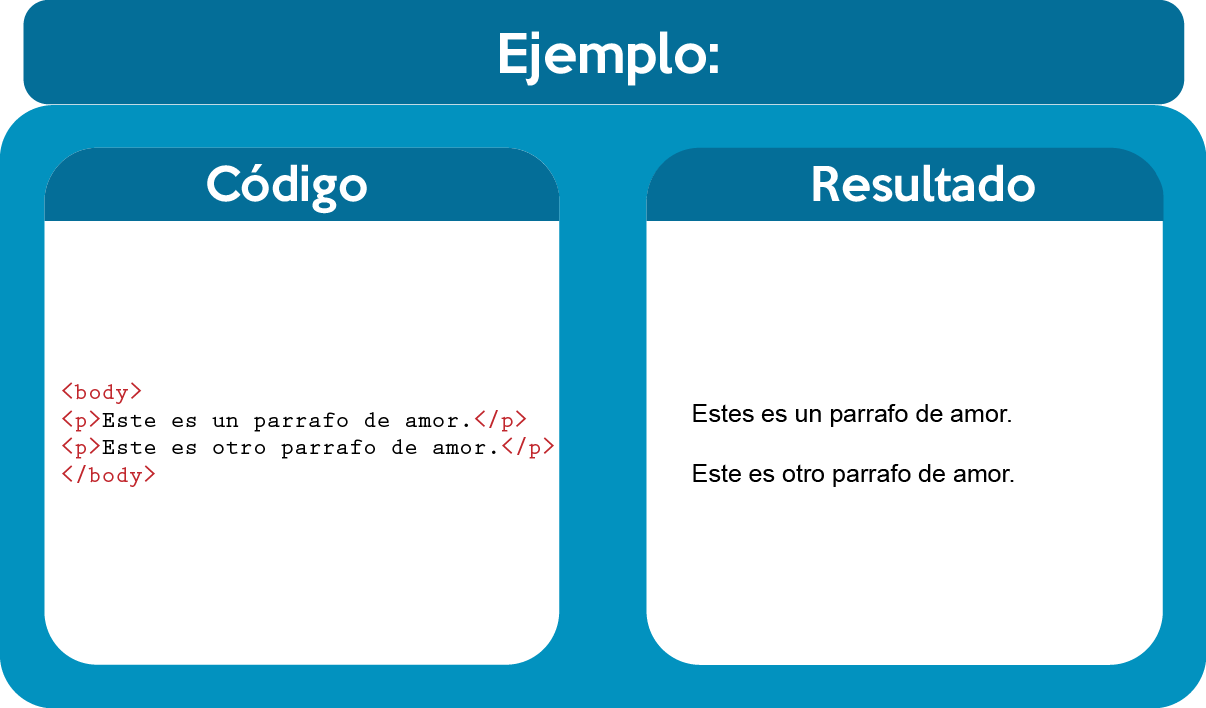
¿cual es la etiqueta de párrafos en html?
<p>poner titulo</p>

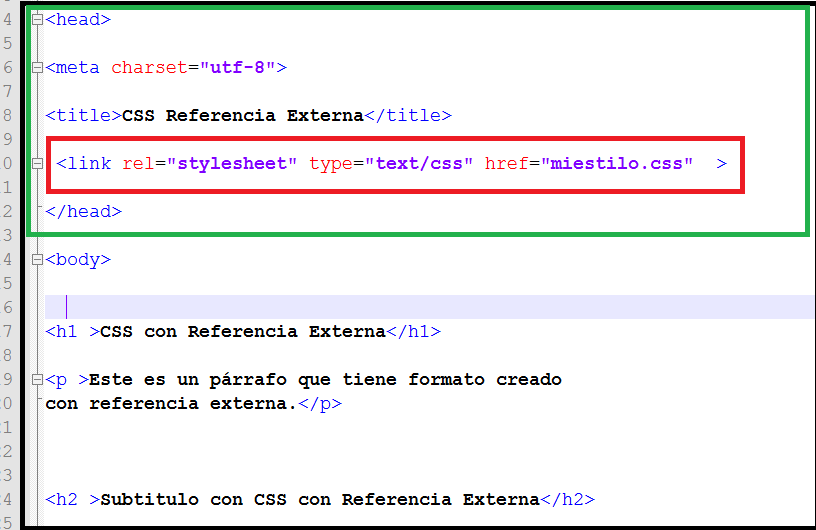
¿cual es la etiqueta de link o enlaces wed en html y cual es sus funcines en espacion?
define el nombre del frame o ventana que tendrá la relación de enlace mostrado la representación de algún recurso enlazado <link rel> stilesheet define una hoja de estilo preferido o alternativo.

pyAacute=A mayúscula
tyIaacute=para poner cualquier letra en mayúscula con acento.
Suscribirse a:
Comentarios (Atom)
presentacion de java y asp
diapositiva
-
diapositiva
-
¿ QUE ES HTML ? HTML ES UN lenguaje utilizado para el desarrollo de páginas web que podría ser traducido como Lenguaje de Formato de Doc...
-
html versión 1 En 1995 se publica el estándar HTML 2.0. A pesar de su nombre, HTML 2.0 es el primer estándar oficial de HTML es decir el...










